今天小编分享的是hbuilderx新建项目的相关操作,有需要的小伙伴就和小编一起学习下hbuilderx新建项目的教程吧,以下就是具体的操作步骤。
说起hbuilder3.7.3.20230223,相信大家都很熟悉,那么hbuilderx怎么新建项目-hbuilderx使用教程,下面小编就和大家分享一下哦。
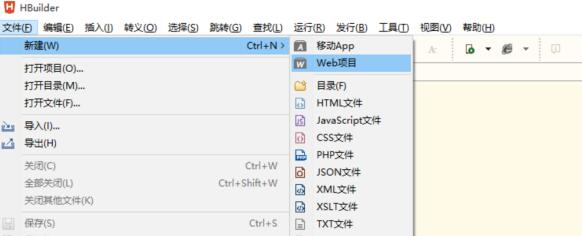
1.打开hbuilderx,依次点击文件→新建→选择Web项目,(按下Ctrl+N,W)可以触发快速新建。

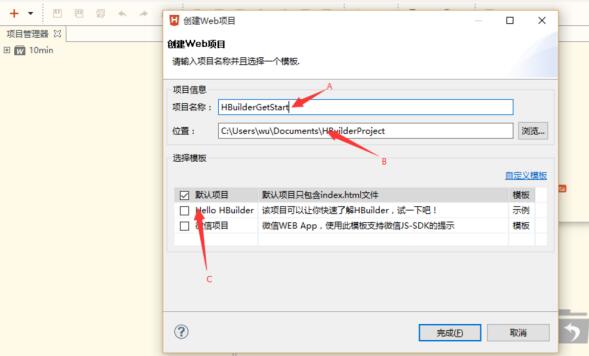
2.请在A处填写新建项目的名称,B处填写(或选择)项目保存路径(更改此路径hbuilder会记录,下次默认使用更改后的路径),C处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)。

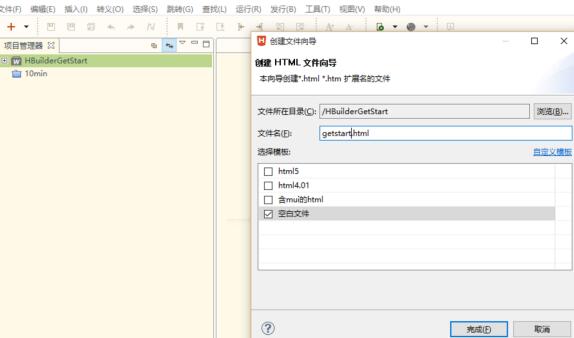
3.在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击HTML文件)),并选择空白文件模板。

上文就讲解了hbuilderx新建项目的方法,希望有需要的朋友都来学习哦。
以上就是小编为大家带来的hbuilderx怎么新建项目-hbuilderx使用教程全部内容,希望能够帮到大家!更多内容请关注攻略库






发表评论 取消回复